みなさん、こんにちは♪
見事にGW(ゴールデンウィーク)全日仕事をすることになってしまったYDOです(笑)今年は休もうと思ってたんだけど先月末くらいから何やら制作案件がチラホラ見えだして、結局そのままズルズル制作の日々になっちゃいましたね(^^;
今回は前からAdobe AfterEffectsを使った記事を書きたいと思っていてやっと手がつけられたので更新しておきます。
今年は動画作品をたくさんアップしようと思っていますので、作品がビシッと引き締まるようにタイトルロゴを作ってみました。
最近の動画編集ソフトにはタイトルロゴのテンプレートが付属されていてテキストを打ちこむだけでそれっぽく仕上がるものもありますが、AfterEffectsを使うとさらに細かい設定ができるようになります。
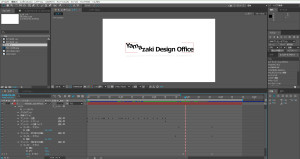
ざっくりこんな感じの編集画面になってます。さすがに動画編集のフラッグシップソフトなだけあってインジケーターの数が半端じゃないでしょ(^^;
今回はシンプルな構成で作ってみましたが、やっぱり動画編集は”微調整”に時間がかかります。時間にすればわずか4秒程なんですが、ちょっと跳ねるタイミングがずれたりすると見ていてガクッとなったりしますからそこらへんの”微調整”がね、大変なんです(^^;また、音源も需要なポジションを占めています。音源のイメージとロゴの動きとトータルのイメージが一緒に見えていないと中々まとまらないので、実際に作ってみると簡単なように見えて平気で一日が過ぎていきます(笑)
AfterEffectsの最初の記事なのでちょっと長くなりましたが、今回ご紹介したタイトルロゴはAfterEffectsに標準で装備されているテキストアニメーションを加工して作ってあります。エフェクト&プリセット→アニメーションプリセット→text→前半(スライス&ダイス)後半
しばらくは作品紹介みたいな感じでいくつかテキストアニメーションを使ったタイトルロゴをアップしてみようかと思ってます♪お楽しみに!